简介:
目前HBuilder|HBuilderX中仅定义几种标准分辨率的启动图配置,而实际上存在很多不同分辨率的手机,导致启动图会进行拉伸或压缩引起变形,Android平台为了解决此问题就出现了可以适配各种尺寸的一种图片格式“.9.png”。这是一种特殊的图片格式,它可以指定特定的区域进行拉伸而不失真。
使用.9.png的优点:
- 避免在非标准分辨率手机上缩放变形
- 可以只配置1张或多张图片适配更多分辨率,减少apk的体积(推荐至少配置1080P高分屏启动图片)
.9.png图片和普通png图片的差异
- .9.png图片和一般图片的区别在于.9.png图片有四条黑边,而一般的图片没有,这四条黑边就是用来拉伸和指定显示位置的。
- 使用.9.png图片后,整个图片应该是包裹着你想要显示的内容的,而没有使用的话整个图片将会被拉伸。
工具:
Android Studio
启动图(png图片)
制作:
- 在 Android Studio 中,右键点击您想要用来创建 NinePatch 图像的 PNG 图像,然后点击 Create 9-patch file。
- 为您的 NinePatch 图像输入一个文件名,然后点击 OK。您将创建一个文件扩展名为 .9.png 的图像。
- 双击您的新 NinePatch 文件,将其在 Android Studio 中打开。您的工作区现在将打开。
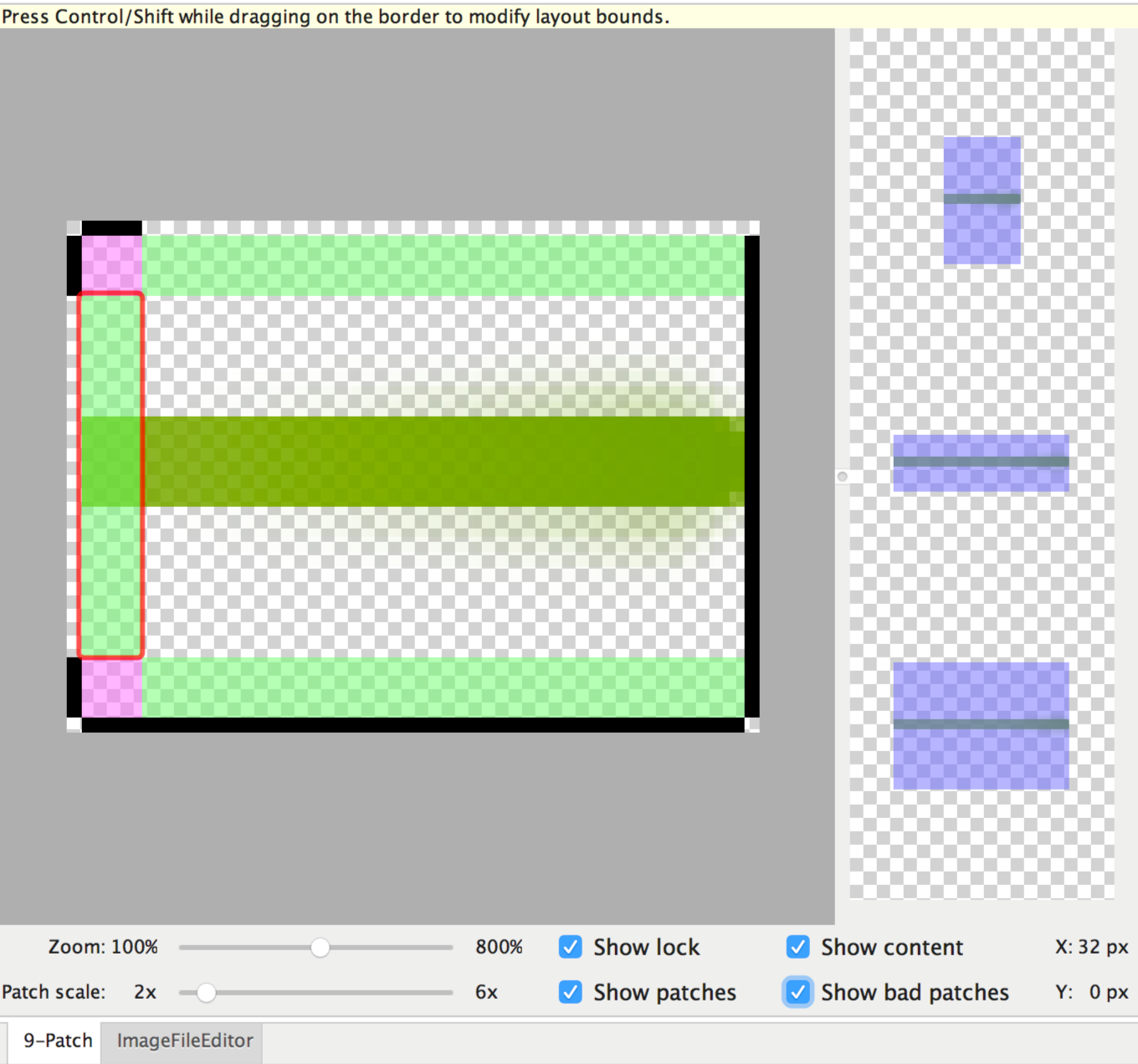
左侧窗格是您的绘制区域,您可以在其中修改可拉伸图块和内容区域的线条。右侧窗格是预览区域,您可以在其中预览拉伸的图形。
- 在 1 像素周长的范围内点击,以绘制定义可拉伸图块和(可选)内容区域的线条。点击右键(在 Mac 上,在按住 Shift 键的同时点击)可以擦除之前绘制的线条。
- 完成后,依次点击 File > Save 以保存您所做的更改。
您可以双击现有的 NinePatch 文件以在 Android Studio 中将其打开。
要确保您的 NinePatch 图形正确缩小,请验证任意可拉伸区域的尺寸是否至少为 2×2 像素。否则,它们可能会在缩小时消失。另外,也要在图形中的可拉伸区域前后各额外提供 1 像素的安全空间,以避免比例调整期间发生内插。如果发生内插,可能会导致边界处的颜色发生变化。
注意:正常的 PNG 文件 (*.png) 加载时会在图像周围添加 1 像素的空边框,您可以在其中绘制可拉伸图块和内容区域。之前保存的NinePatch 文件 (*.9.png) 将按原样加载,不会添加绘制区域,因为此区域已经存在。
控件简介:
- Zoom:调整图形在绘制区域中的缩放级别。
- Patch scale:调整图像在预览区域中的比例。
- Show lock:当鼠标悬停在图形的不可绘制区域上时以直观方式呈现。 Show
- patches:预览绘制区域中的可拉伸图块(粉色为可拉伸图块),如上面的图2所示。 Show
- content:突出显示预览图像中的内容区域(紫色为允许绘制内容的区域),如图2所示。 Show bad
- patches:在拉伸时可能会在图形中产生伪影的图块区域周围添加红色边框,如图2所示。如果您消除所有不良图块,已拉伸图像的视觉连贯性将得以保持。
